Okay Inside
2020
Visual Identity
Illustration
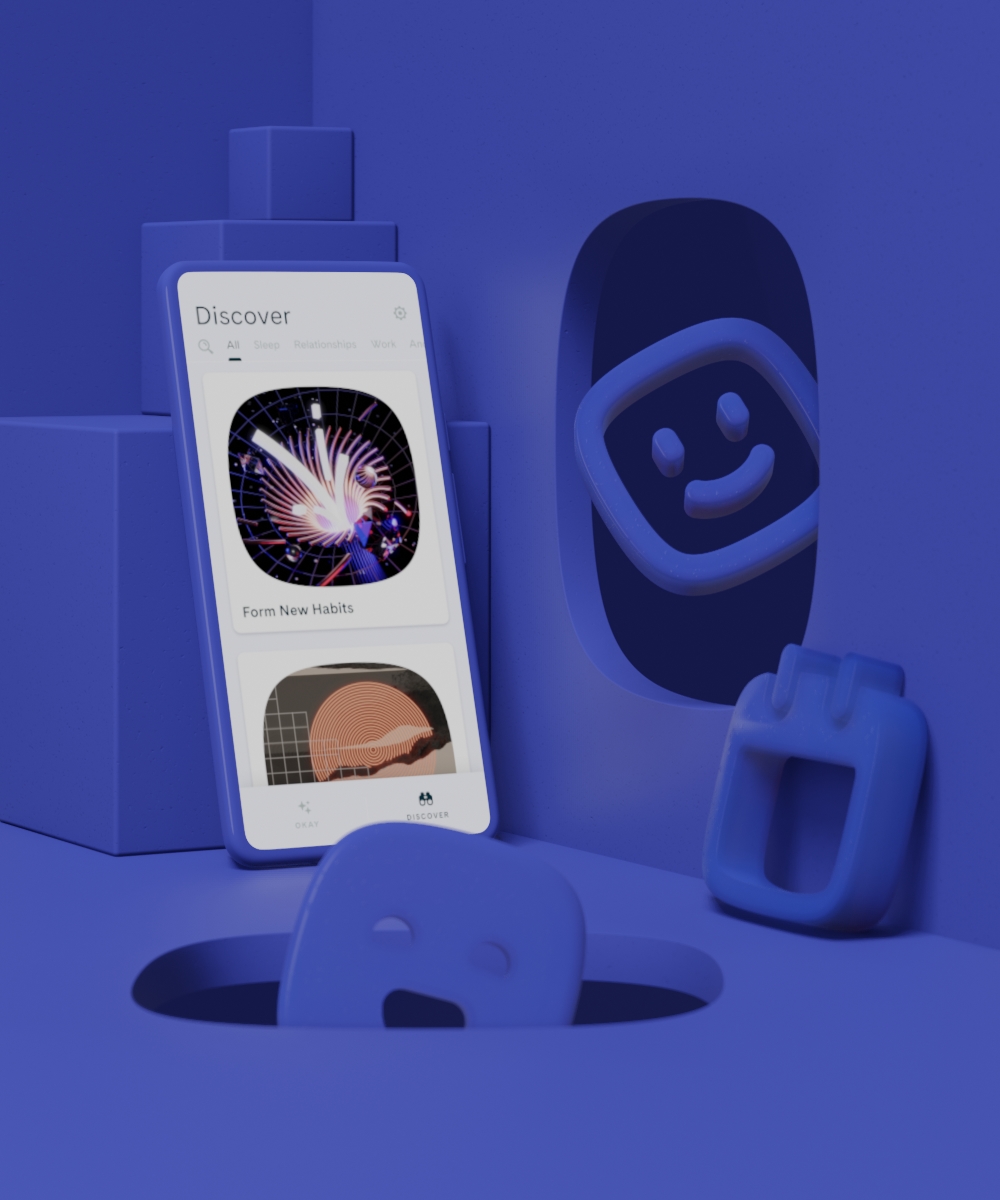
Okay Inside is a habit tracker and builder app that “uses behavioral science and a compassionate therapeutic approach to manage daily stress, build healthy habits and create pathways to lasting change.”
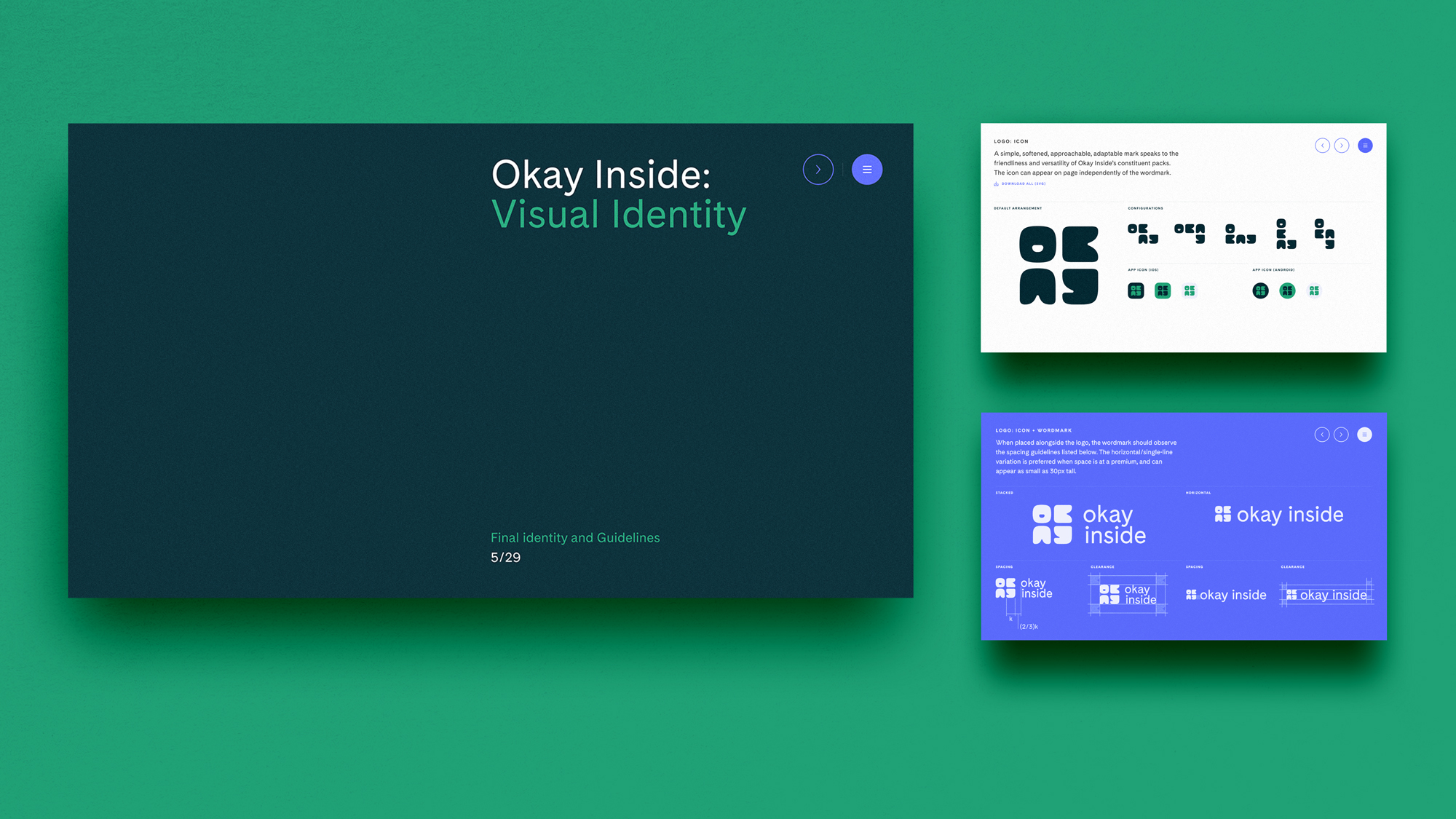
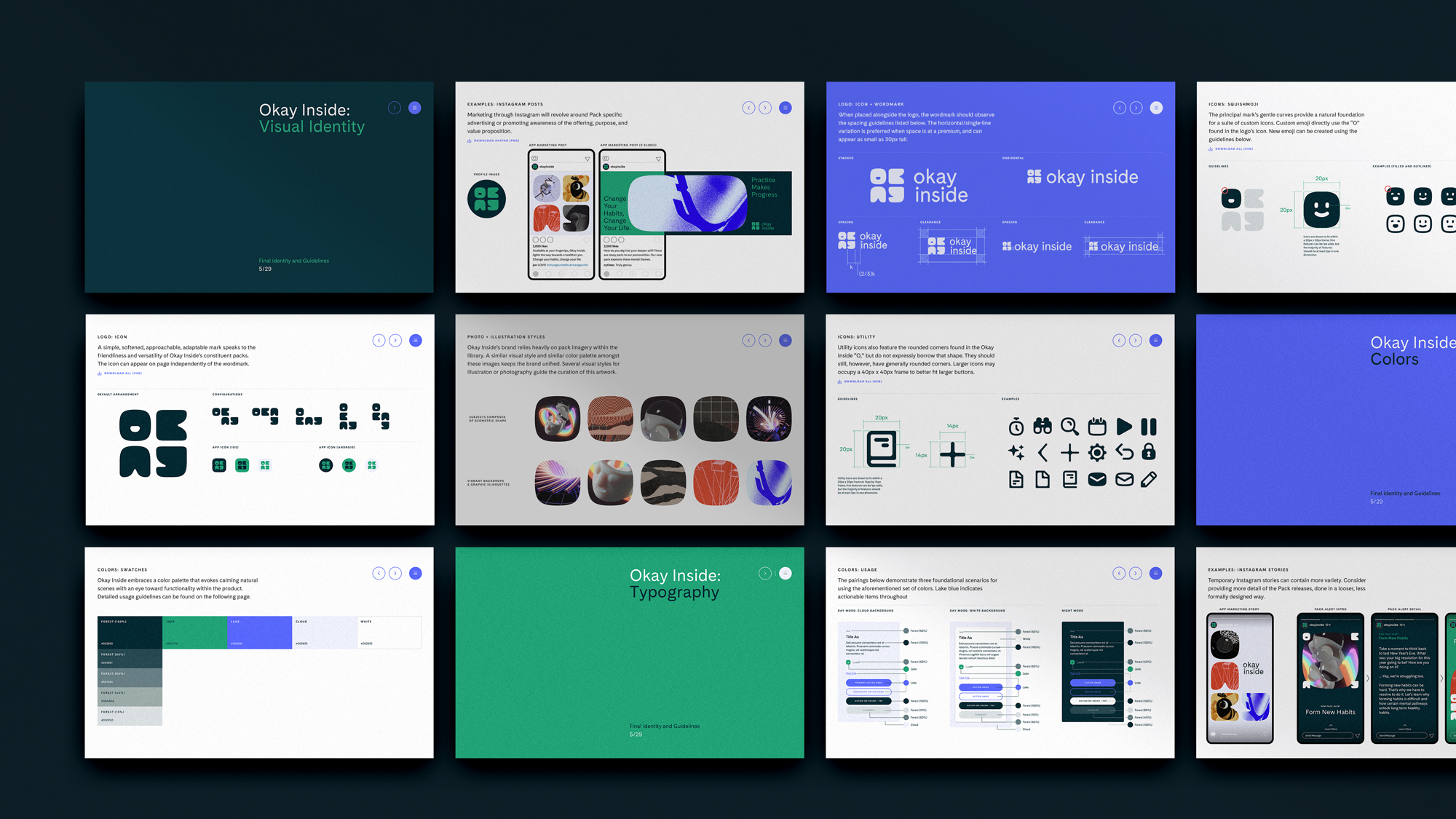
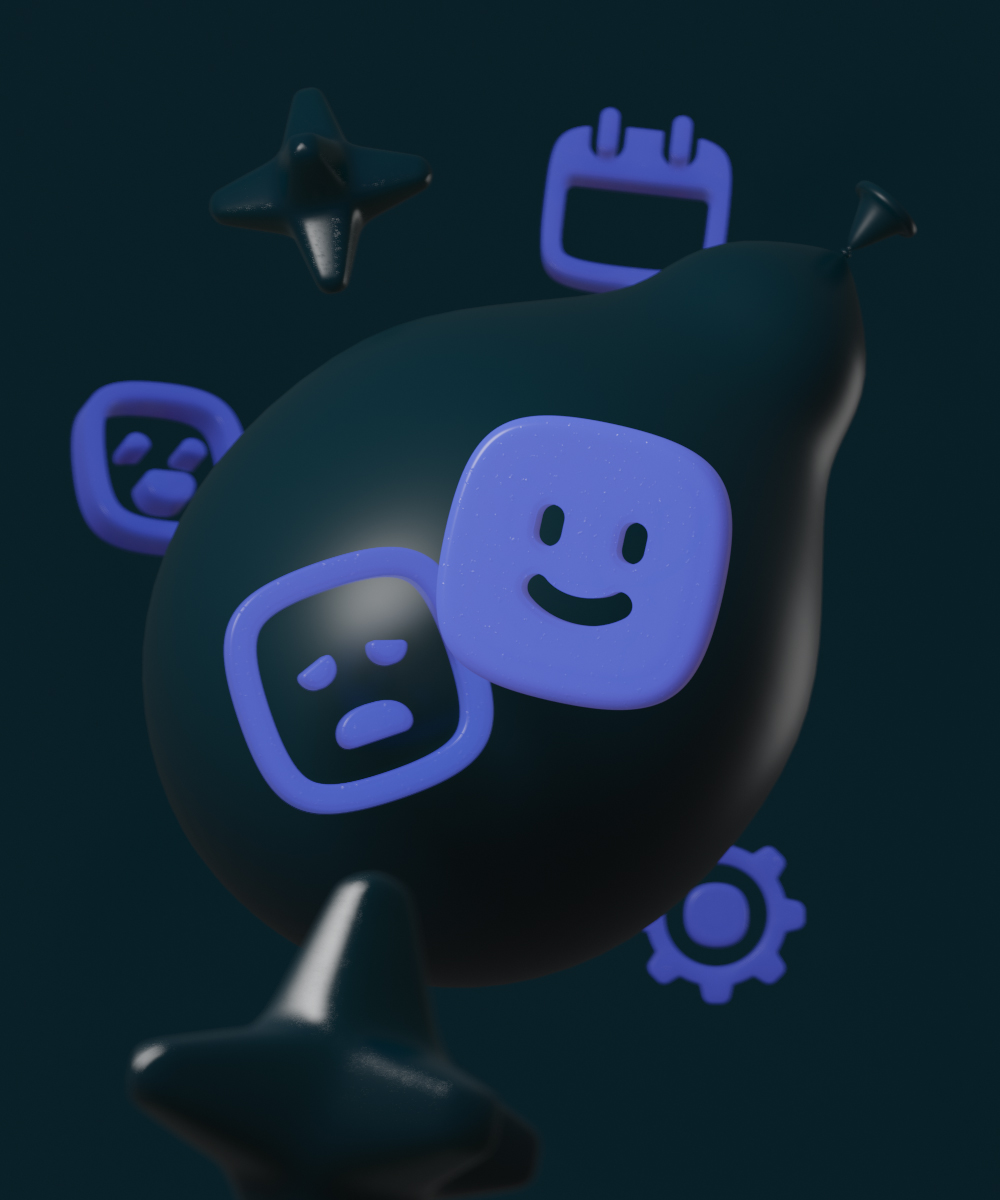
The visual identity emphasizes this friendly approach, starting with a simple, amiable, adaptable mark that speaks to the friendliness and configurability of Okay Inside’s offerings.
The visual identity emphasizes this friendly approach, starting with a simple, amiable, adaptable mark that speaks to the friendliness and configurability of Okay Inside’s offerings.
Design
Tom Tian, Dean Sweetnich


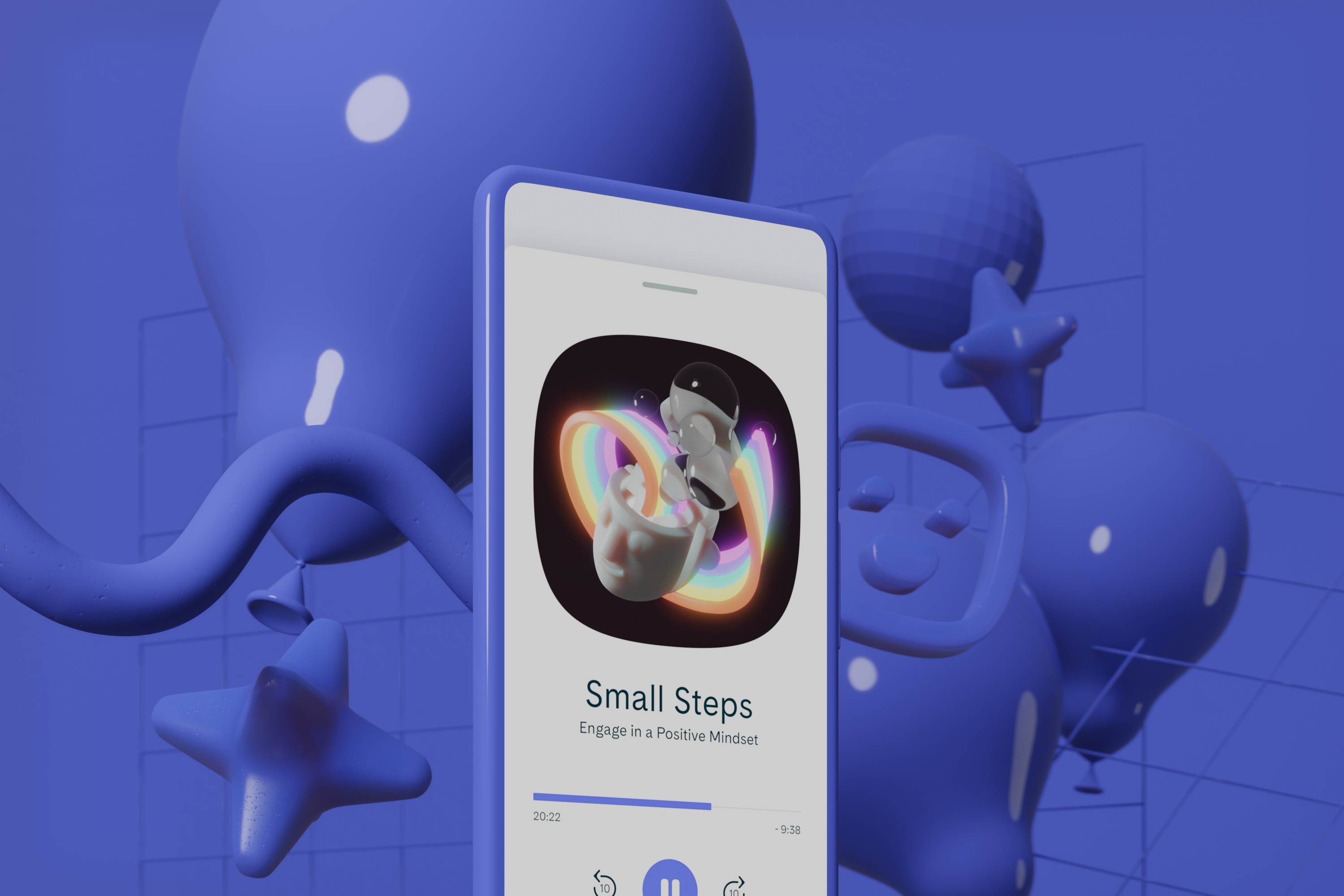
The principal mark’s gentle curves provide a natural foundation for a suite of custom icons. These icons articulate the brand’s playful personality at multiple small touchpoints within the app.
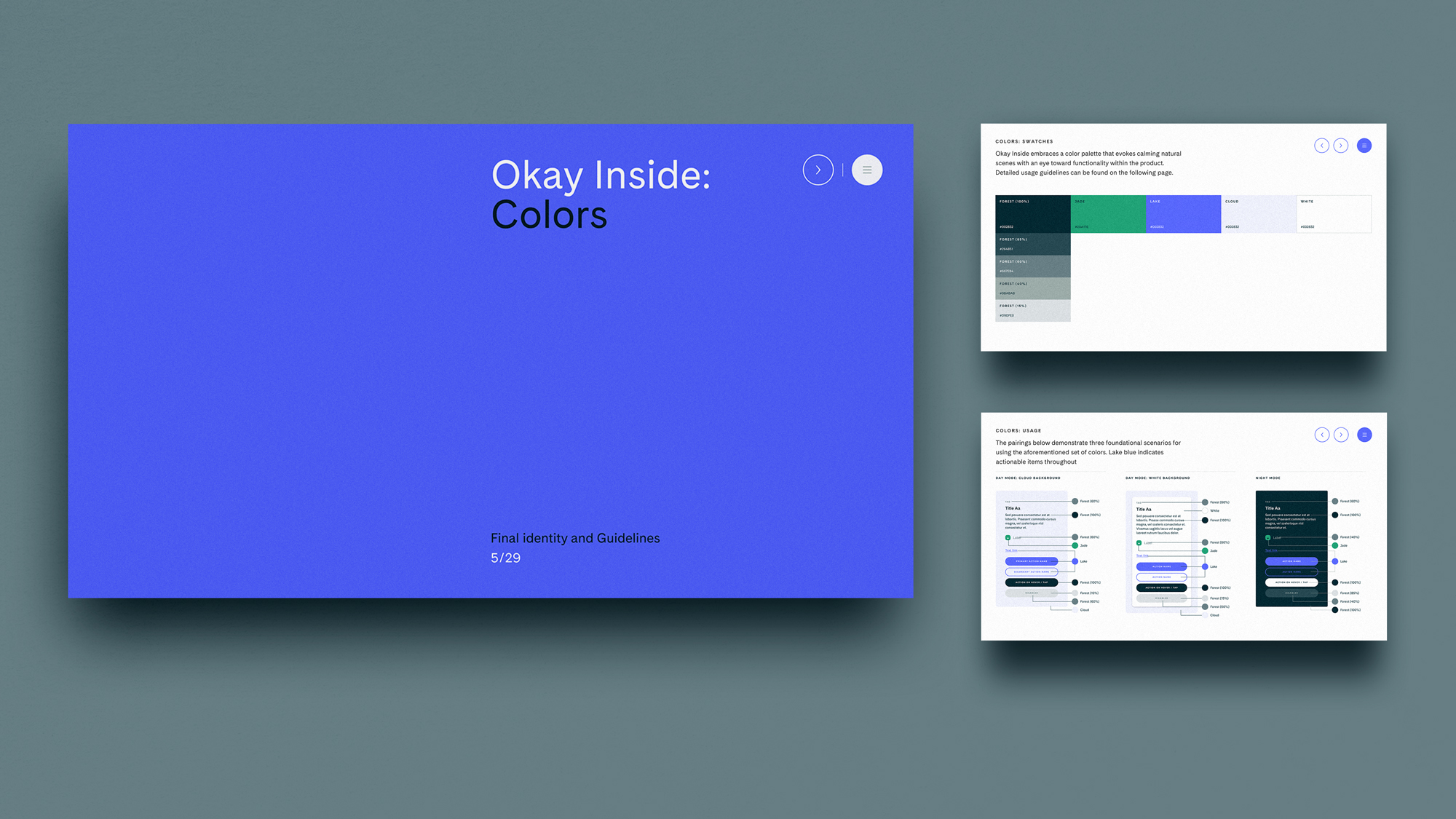
Rounding things out is a color palette of greens and blues that evokes a tranquil lakeside scene without sacrificing functionality and accessibility.
Rounding things out is a color palette of greens and blues that evokes a tranquil lakeside scene without sacrificing functionality and accessibility.